Optimizaciones en aplicación WEB GeneXus Evolution 3.
Migramos una aplicación WEB de Evolution 2 a Evolution 3 usando Smooth en la propiedad "Web Experience".
Los resultados son muy buenos, pues ahora tenemos mas control sobre cuando la aplicación debe hacer refresh y por lo tanto podemos mejorar mucho la performance.
Este proceso, me llevó a mirar con mas detalles los request que hace una aplicación al server, para tratar de optimizarlos.
Request a Favicon.ico.
Realizo mis pruebas usando Google Chrome como navegador y reviso lo request con las developer tools.
Uno que me llamo mucho la atención, fue cuando iba a buscar el favicon.ico, que no tiene nada que ver con la aplicación, sino que lo hace Chrome para poner el icono en el tab del navegador.
Al no tener ninguna referencia a esa imagen, Chrome va a buscar el icono a la raiz del sitio web (ej: www.servidor.com)
En particular en dicho sitio tenia en la raíz un redirect a otra pagina, que traia 40Kb.
O sea, cada request a la aplicación, hacia un request al favicon.com + un redirect + otro request a la otra pagina + transferencia de 40KB. Todo para mostrar un iconito arriba.
Lo que hice para solucionar esto, fue poner un favicon.ico en la raíz de la aplicación y agregar en la MasterPage de la aplicación el código
Form.HeaderRawHTML = '<link rel="shortcut icon" href="favicon.ico">'
y con esto bajo el tiempo del request y la cantidad de bytes transferidos.
Request duplicados por el Menu Smooth Nav Menu.
Los resultados son muy buenos, pues ahora tenemos mas control sobre cuando la aplicación debe hacer refresh y por lo tanto podemos mejorar mucho la performance.
Este proceso, me llevó a mirar con mas detalles los request que hace una aplicación al server, para tratar de optimizarlos.
Request a Favicon.ico.
Realizo mis pruebas usando Google Chrome como navegador y reviso lo request con las developer tools.
Uno que me llamo mucho la atención, fue cuando iba a buscar el favicon.ico, que no tiene nada que ver con la aplicación, sino que lo hace Chrome para poner el icono en el tab del navegador.
Al no tener ninguna referencia a esa imagen, Chrome va a buscar el icono a la raiz del sitio web (ej: www.servidor.com)
En particular en dicho sitio tenia en la raíz un redirect a otra pagina, que traia 40Kb.
O sea, cada request a la aplicación, hacia un request al favicon.com + un redirect + otro request a la otra pagina + transferencia de 40KB. Todo para mostrar un iconito arriba.
Lo que hice para solucionar esto, fue poner un favicon.ico en la raíz de la aplicación y agregar en la MasterPage de la aplicación el código
Form.HeaderRawHTML = '<link rel="shortcut icon" href="favicon.ico">'
y con esto bajo el tiempo del request y la cantidad de bytes transferidos.
Request duplicados por el Menu Smooth Nav Menu.
Otro request que me llamo la atencion, era que aparecia duplicado el request al webpanel que estaba haciendo referencia, por ejemplo, si llamaba a webpanel.aspx, siempre aparecían dos request a dicho objeto.
Después de varias pruebas, pude ver que el culpable de esta doble invocación, era el UC Smooth Nav Menu, que es muy lindo y práctico.
Para probarlo, hice un webpanel vació, que lo único que hacia era
Event Start
&i = sleep(10)
EndEvent
de forma de permitirme ver bien donde se producían las demoras y la doble invocación.
Cambie el menu por el DropDownTab Menu, que no me resulta tan lindo, pero no repite el request y la performance mejoro bastante. Con el DropDownMenuTab menu demoraba 10s y con el SmoothNav menu, demoraba 20s.
La aplicación con Evolution 2 hacia:
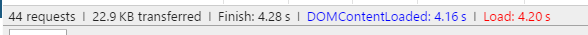
En Evolution 3 quedo así:
Paso de 14 segundos a 4 segundos en la página mas pesada de la aplicación. No es un buen tiempo de respuesta, pero sin duda esta mucho mejor que antes.
Son algunas micro optimizaciones que pueden cambiar bastante la sensación que un usuario tiene de nuestras aplicaciones.
UPDATE: Ya se actualizó la versión SmoothNav Menu en el Marketplace con el arreglo, para que no dispare dos veces el pedido (request) al server.
UPDATE: Ya se actualizó la versión SmoothNav Menu en el Marketplace con el arreglo, para que no dispare dos veces el pedido (request) al server.






Comentarios
Publicar un comentario
1) Lee el post
2) Poné tu opinión sobre el mismo.
Todos los comentarios serán leidos y la mayoría son publicados.